VK All in One Expansion Unit の子ページ一覧を3列表示にするには
このサイトの パソコン教室くりっくの講習一覧ページ では VK All in One Expansion Unit の 子ページ一覧 を使って以下のようにコースカテゴリーごとの案内ページの入り口を表示していました。(パソコンでの閲覧時)

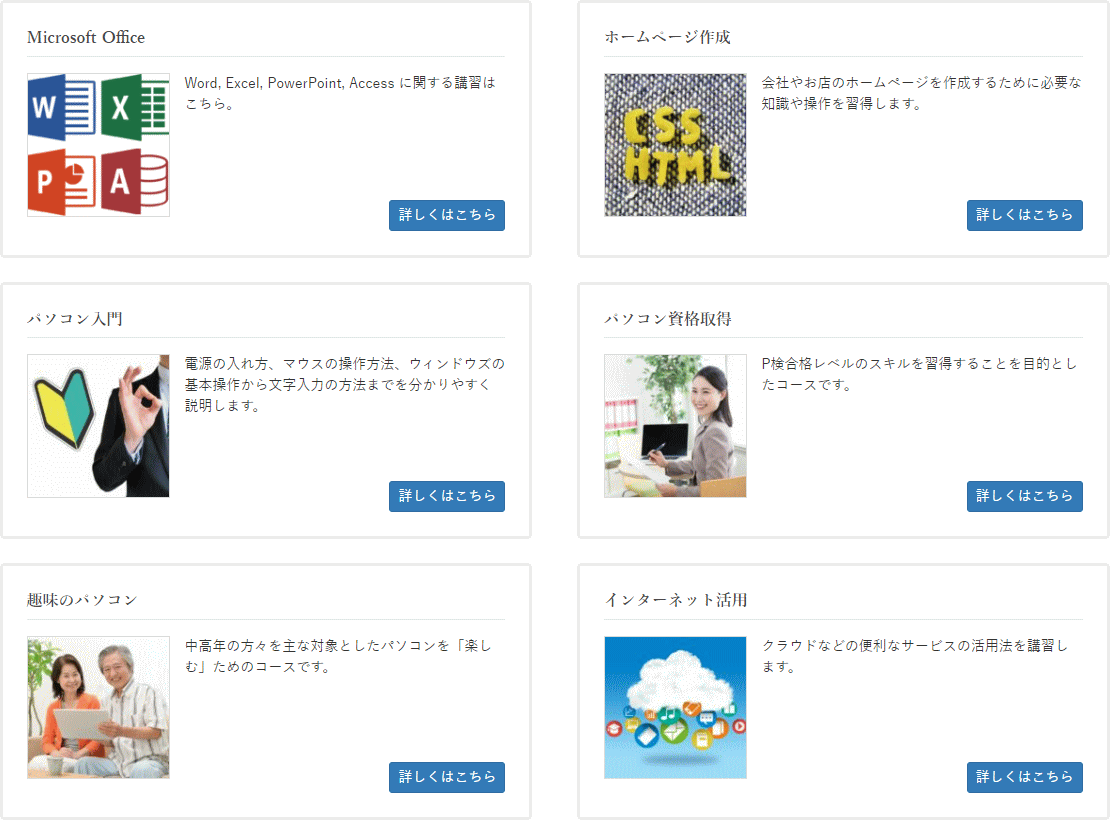
これだとちょっとゆったりし過ぎているので、CSS でカスタマイズして以下のように3列表示にしてみました。

画面が広い場合はこれくらいの方がちょうどよいバランスですね。
カスタマイズ手順
子テーマの style.css に以下の行を追加して、メディアクエリ と グリッドレイアウト によりカスタマイズして、パソコン (画面幅 1200px 以上) では3列表示にしています。
/*-------------------------------------------*/
/* ExUnit の子ページ一覧ブロック:パソコンでは3列で表示
/*-------------------------------------------*/
.veu_childPage_list {
display: grid;
grid-template-columns: 1fr;
gap: 1em;
}
.veu_childPage_list .childPage_list_box {
width: unset;
margin-bottom: 0;
}
@media (min-width: 768px) {
.veu_childPage_list {
grid-template-columns: repeat(2, 1fr);
}
}
@media (min-width: 1200px) {
.veu_childPage_list {
grid-template-columns: repeat(3, 1fr);
}
}パソコン教室くりっくでは、WordPress の設定やカスタマイズなどのオンラインレッスン・サポートを提供しています。わからないところ、教えてほしいところに絞ってピンポイントで課題解決のお手伝いをいたします。全国どこからでもお申込みを承っています。
ご興味をお持ちの方はお気軽にお問い合わせください。

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます


