Outer ブロックの背景色の表示不具合 (Lightning Pro 4.6.0)
Lightning Pro を 4.5.0 から 4.6.0 にアップデートしたら、Outer ブロックの背景に被せる色の表示位置がおかしくなりました。
以下の条件のときにこの現象が起きます。
- 背景画像の位置が パララックス に設定されている
- カスタマイズの ExUnit 設定 で高速化が有効になっている
このページをスクロールすると現象を確認していただけます。
代替方法について
WordPress ブロックエディターのカバーブロックに背景画像を設定してパララックスを実装するやり方を紹介します。
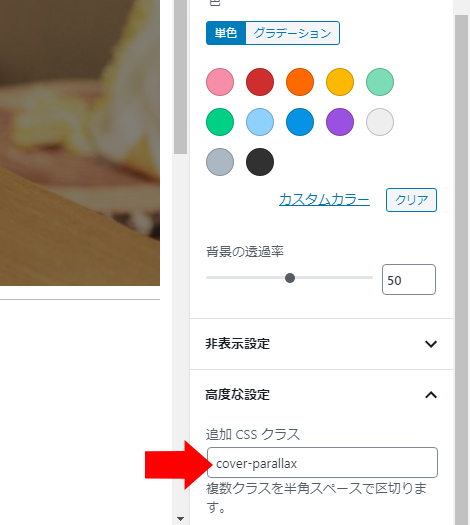
1.カバーブロックの 追加CSSクラス に cover-parallax を指定する。

2.カバーブロックの [メディア設定] で [固定背景] を有効にする。
3.以下のスタイルを追加する。
.cover-parallax {
background-attachment: fixed;
background-position: 50% 0;
}4.JavaScript (jQuery) に以下の行を追加する。
var parallax = -0.5;
var $bg_images = $(".cover-parallax");
var offset_tops = [];
$bg_images.each(function(i, el) {
offset_tops.push($(el).offset().top);
});
$(window).scroll(function() {
var dy = $(this).scrollTop();
$bg_images.each(function(i, el) {
var ot = offset_tops[i];
$(el).children(".wp-block-cover__image-background").css("background-position", "50% " + (dy - ot) * parallax + "px");
});
});WordPress 6.1 になってカバーブロックの HTML が変わったので、以下のように変更してある。
WordPress 6.0.* 以前
$(el).css("background-position", "50% " + (dy - ot) * parallax + "px");WordPress 6.1 以降
$(el).children(".wp-block-cover__image-background").css("background-position", "50% " + (dy - ot) * parallax + "px");参考にさせていただいたページ:
https://leap-in.com/ja/add-parallax-effect-to-gutenberg-background-image-in-wordpress-5-0-5minssample-attached-2/
※上記のページはもう存在しないようです。[2022.12.9 時点]
上記の代替方法で作ったカバー画像がこれ ↓ です。

カバー画像(全幅)にパララックスを設定
この部分は、カバーに PR Content を入れて作ってあります。
上記の例では PR Content の幅が広くならないように、カスタムCSSに以下のスタイルを追加してあります。
.alignfull {
padding-left: calc(50vw - 50%);
padding-right: calc(50vw - 50%);
}